List-style-type: none !important; - HTML & CSS - SitePoint Forums | Web Development & Design Community

Default list style of 'none' is super confusing · Issue #850 · tailwindlabs/tailwindcss.com · GitHub

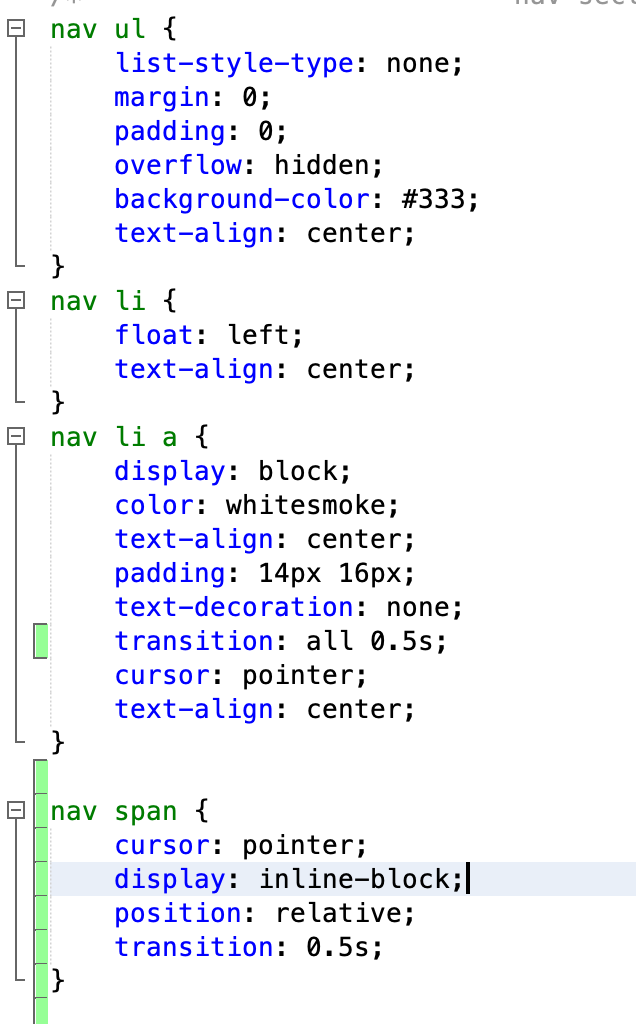
css - Why is this list item being styled with element.style instead of my custom style? - Stack Overflow

html - List-style-type: none does not work in the removal of bullets(dots) attached with items in the navigation bar - Stack Overflow












![bullets appearing on UL lists with list-style-type: none [#356240] | Drupal.org bullets appearing on UL lists with list-style-type: none [#356240] | Drupal.org](https://www.drupal.org/files/issues/list-style-image.jpg)